import 'package:flutter/material.dart'; class RegisterScreen extends StatefulWidget { const RegisterScreen({Key? key}) : super(key: key); @override _RegisterScreenState createState() => _RegisterScreenState(); } class _RegisterScreenState extends State<RegisterScreen> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( elevation: 0, title: Text("Container Examples"), ), body: Container( width: double.infinity, child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: [ Container( height: 150, width: 150, decoration: BoxDecoration( color: Colors.teal, borderRadius: BorderRadius.all(Radius.circular(20)), ), ), SizedBox( height: 10, ), Container( height: 150, width: 150, decoration: BoxDecoration( shape: BoxShape.circle, color: Colors.green, ), ), Center( child: Container( margin: EdgeInsets.all(16), height: 100, width: 100, decoration: BoxDecoration( borderRadius: BorderRadius.circular(52.5), boxShadow: [ BoxShadow( color: Colors.black, spreadRadius: 4, ) ]), child: CircleAvatar( radius: 30, backgroundImage: NetworkImage('https://randomuser.me/api/portraits/women/26.jpg'), ), ), ), ], ), )); } } class HexColor { static hexToColor(String hexString) { final buffer = StringBuffer(); if (hexString.length == 6 || hexString.length == 7) buffer.write('FF'); buffer.write(hexString.replaceFirst('#', '')); return Color(int.parse(buffer.toString(), radix: 16)); } }
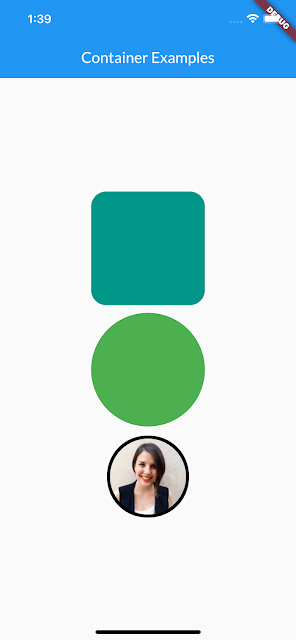
Screenshot :

No comments:
Post a Comment